Kostenloser Webdesigner-Editor von Google
Mehr zum Thema: GoogleDas neue Projekt "Web Designer" von Google ist weit mehr als nur ein einfacher HTML-Editor. Er bietet sowohl Einsteigern als auch versierten Entwicklern eine ideale Arbeitsumgebung.

Zur Überraschung der Web-Gemeinde hat Google einen Webeditor veröffentlicht. Die Idee dahinter ist, den Anwendern ein einfaches Tool zur Gestaltung von Werbebannern an die Hand zu geben. Doch letztendlich handelt es sich um einen vollständigen Editor für HTML, CSS, XML und JavaSc...
Zur Überraschung der Web-Gemeinde hat Google einen Webeditor veröffentlicht. Die Idee dahinter ist, den Anwendern ein einfaches Tool zur Gestaltung von Werbebannern an die Hand zu geben. Doch letztendlich handelt es sich um einen vollständigen Editor für HTML, CSS, XML und JavaScript. Um einen sehr guten dazu, den Sie als Entwickler sehr schätzen werden.
Der Leistungsumfang des Google Web Designers übersteigt den gewöhnlicher HTML-Editoren bei Weitem. Das Programm stellt modernste interaktive Features zur Verfügung, erzeugt sauberen HTML5- und CSS3-Code, bietet ein ausgewogenes Verhältnis zwischen Code- und WYSIWYG-Unterstützung und last, but not least ist die Software kostenfrei.
Die Resultate funktionieren laut Google auf jedem Gerät. Leider besteht die Einschränkung, dass Sie keine Dateien öffnen können, die Sie nicht mit dem Tool erstellt haben. Wenngleich sich Google Web Designer noch in der Beta-Phase befindet, ist das Programm auch für den anspruchsvollen Anwender schon zum jetzigen Zeitpunkt bestens einsatzfähig. Sie können das Tool kostenfrei über die Web Designer Homepage beziehen.
Es ist für die Betriebssysteme Windows 7, 8 und Mac OS X 10.7.x oder höher konzipiert und bietet eine Design- und eine Codeansicht, zwischen denen Sie nach Belieben wechseln können. Änderungen werden vom anderen Teil sofort übernommen. An ein paar Beispielen wollen wir die Funktionen des neuen Designers zeigen.

Ads für Profis
Für Online-Anzeigen (Ads) bietet das Tool besondere Funktionen: Dafür gibt es drei verschiedene Projekttypen: Banner, Expandable und Interstitial. Für eine normale HTML-Seite legen Sie einfach eine neue Datei an, in gewohnter Weise über das Datei- Menü (alternativ Strg+N). Dieses bietet auch eine Option, Ads zu veröffentlichen (die gleiche Option findet sich auch als Button unterhalb des Arbeitsbereichs).
Die Komponenten im entsprechenden Bereich auf der rechten Leiste können bis jetzt nur für Anzeigen genutzt werden. Das Gleiche gilt auch für den Ereignisbereich, hier können Sie eine Komponente mit bestimmten Ereignissen verbinden. Allerdings will Google diesbezüglich noch nachbessern und Komponenten und Ereignisse zukünftig auch für die konventionellen Projekte verfügbar machen.
Google Web Designer: Videos einbinden mit HTML5
Im Übrigen stehen für diese aber jetzt schon alle Funktionen zur Verfügung, die man von einem modernen HTML-, CSS-, XML- bzw. JavaScript-Editor erwartet. Außerdem können Sie den für eine Anzeige generierten Code per Copy & Paste und eventuellen Anpassungen gegebenenfalls auch im Code Ihrer HTML-Datei verwerten.

WYSIWYG und noch viel mehr
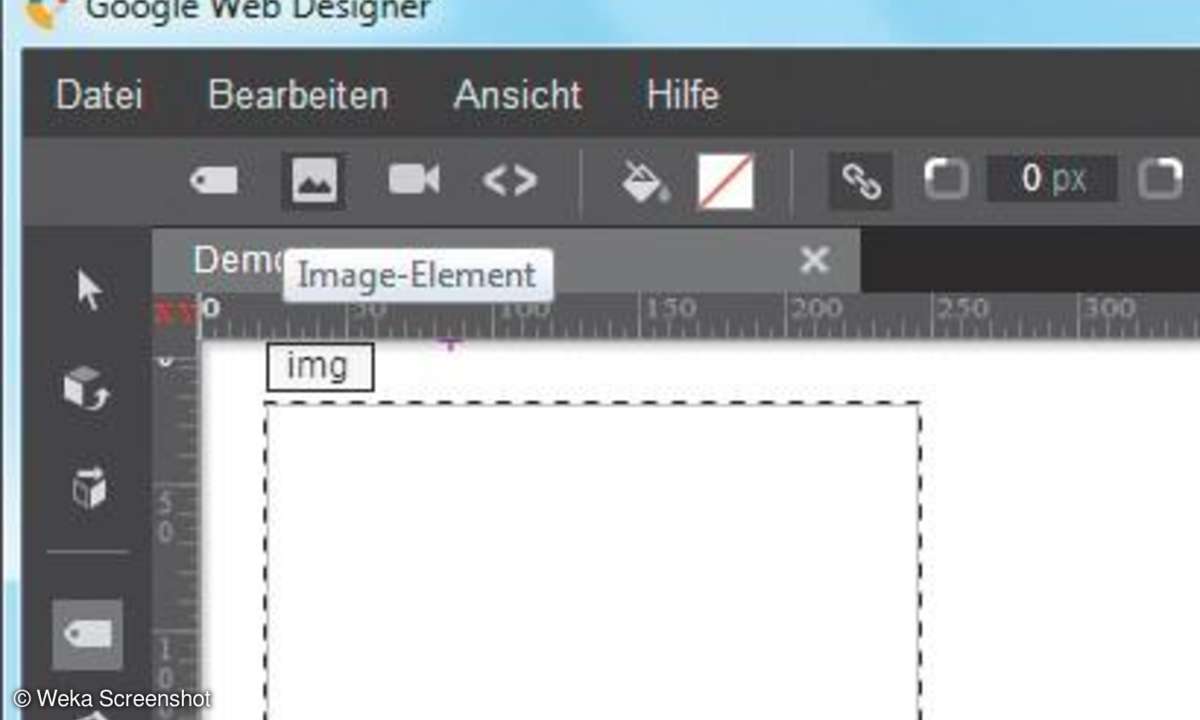
Für ein und dieselbe Aufgabe gibt es in Google Web Designer meist mehrere Alternativen. Bilder und Grafiken können Sie natürlich einbinden, indem Sie das Image-Tag direkt in den HTML-Code schreiben. Um in die Codeansicht zu wechseln, klicken Sie unterhalb der Arbeitsfläche auf den entsprechenden Button. In der Designansicht können Sie das Image-Tag mit dem Tag-Tool folgendermaßen generieren lassen.
Klicken Sie in der Tool-Leiste am linken Fensterrand auf das Tag-Tool (das vierte Symbol von oben). Die obere Leiste zeigt Optionen für das aktuell ausgewählte Tool an. Um ein Image-Tag generieren zu lassen, klicken Sie hier auf das Image-Element (zweites Symbol von links). Ziehen Sie anschließend auf der Designfläche einen Rahmen mit den gewünschten Ausmaßen des Bildes. Google Web Designer generiert im Code das <img>-Tag mit einem Style Sheet, das die entsprechenden Eigenschaften definiert (width, height, left und top).

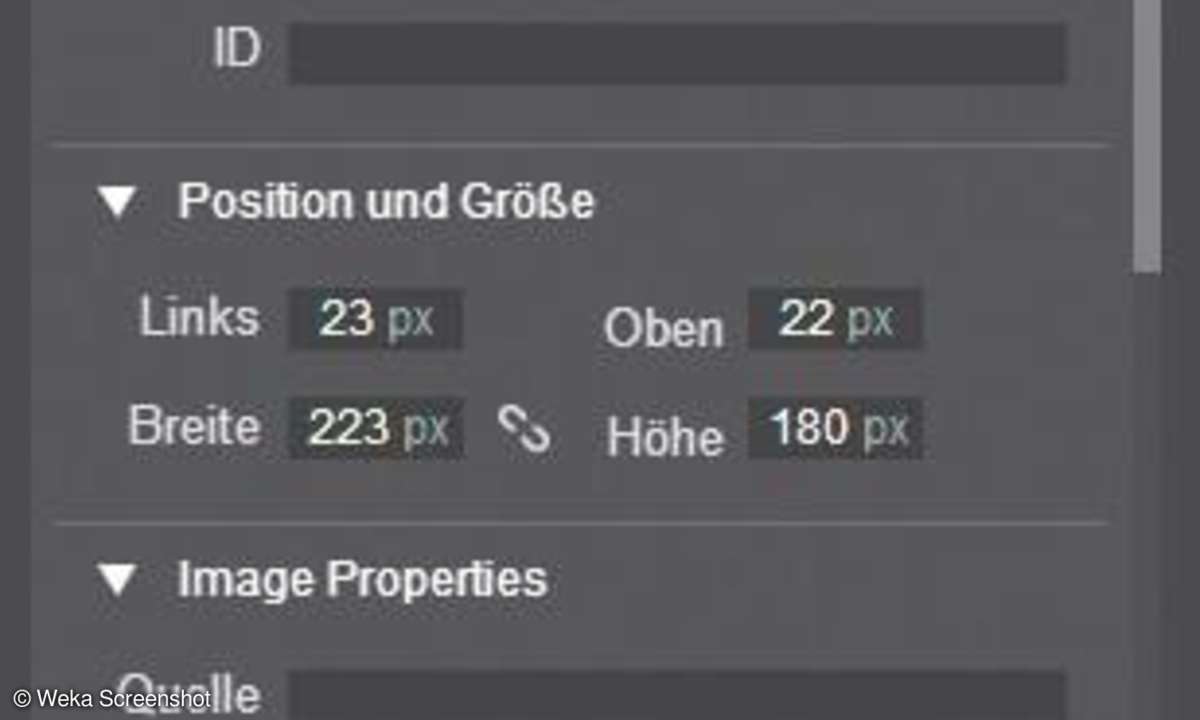
Auch diese können Sie nachträglich direkt im Code oder in der Designansicht anpassen. Hier können Sie z. B. den Rahmen ziehen oder stauchen oder an eine andere Position verschieben, die oben genannten Eigenschaften ändern sich dann automatisch. Die Werte für Höhe und Breite, die Position und weitere Attribute können Sie in der Designansicht aber auch direkt im Eigenschaftenfenster bearbeiten.
Beachten Sie, dass in beiden Fällen das entsprechende Element - hier das Image-Element - auf der Designoberfläche ausgewählt sein muss. Um ein Element auszuwählen, klicken Sie in der Tool-Leiste auf das Auswahl-Tool - alternativ können Sie auch die Taste V drücken - und klicken anschließend in der Arbeitsfläche einmal auf das Element. Ausgewählte Elemente sind an einer blauen Umrandung zu erkennen.

Auf die beschriebene Weise können Sie auch jedes andere Tag erstellen. Wenn das Element nicht direkt in den Tool-Optionen angeboten wird, klicken Sie hier auf Benutzerdefiniertes Element (Symbol mit je einer öffnenden und schließenden spitzen Klammer) und tippen den Namen des Tags im nebenstehenden Feld ein. Eine Vorschlagsliste, deren Einträge Sie übernehmen können, erscheint bereits nach Eingabe des ersten Zeichens.
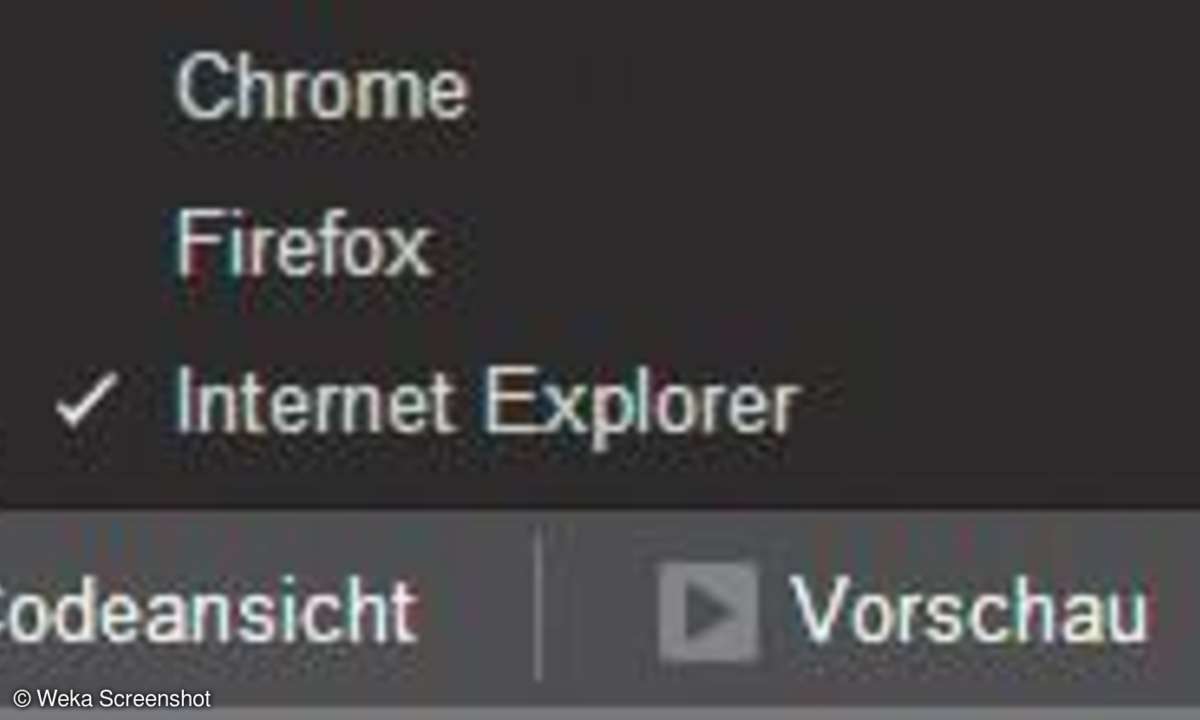
Tipp: Für alle Änderungen gibt es eine Vorschaufunktion: Während der Entwicklungsphase können Sie den Stand Ihres Webprojekts im Browser Ihrer Wahl betrachten. Klicken Sie unterhalb der Arbeitsfläche auf die kleine Schaltfläche neben dem Vorschau-Button, um alle installierten Browser anzuzeigen. Wenn Sie direkt auf den Vorschau-Button klicken, öffnet der Standardbrowser.
Schließlich können Sie Bilder in die HTML- Seite einbinden, indem Sie diese vom Windows-Explorer auf die Arbeitsfläche ziehen. Google Web Designer generiert daraufhin im Code das Image-Tag mit einem Verweis auf das Bild und einem Style Sheet (z. B. <img src="images/PCM-Logo-rgb4_01. png" class="gwd-img-j230">). Die Namen von Style-Sheet-Klassen beginnen übrigens alle mit gwd, was für Google Web Designer steht, gefolgt von einem Bindestrich und dem Namen des Elements. Aber selbst das könnten Sie im Code ohne Weiteres ändern.
Fazit
Google Web Designer bietet zwar nicht den Funktionsumfang von Dreamweaver und ersetzt auch kein Content-Management-System. Mit dem Fokus auf Ads ist er auch keine Komplettlösung für Webdesigner. Nach unserer Einschätzung rangiert der Web Designer aber deutlich vor den anderen konventionellen HTML-Editoren. Der Leistungsumfang ist groß, die Bedienung ausgezeichnet, es gibt viele interaktive Features, und der erzeugte Code ist sauber.